How to Make a Notion Calculator Widget

Notion is awesome.
It’s simple to use, has clean design, and makes organizing your thoughts and life a breeze. Besides being such a powerful tool, it has some limitations.
Calculations are hard to make with Notion.
Sure, you can create a property type formula, but have you ever tried to use it?
It is not straightforward.
What if you want a calculator with separate inputs just on the side of your page to help you with quick calculations as you work, to help you stay focused on your tasks without switching between apps?
The good news is, now you can have it all.
In this guide I will talk you though the steps of making a custom calculator and embedding it into Notion page.
Creating a Custom Calculator
When it comes to calculators, Notion is very limited in how you can customize it. While there are many Notion templates available for various purposes.
- Budgeting
- Productivity
- Projects tracking
They all share one common trait - they are data tables driven.
If you want a dedicated block on the side that performs a specific function, like a calculator widget with separate inputs, your options become quite limited.
Can I Use HTML To Build Notion Calculator Widget?
No, Notion does not execute or support custom code like HTML and JavaScript. You can use a code block to insert code, but Notion will only store it as text without executing it. You can also import HTML content, but Notion simply extracts the text from it.
So you will only see a code like on the image below.

This leaves us with the only option - embed block.
Embed blocks allow you to embed the content of external websites inside your notion page. This creates the impression that the website looks like native notion widget, but its just an iframe in the notion workspace.
Building Calculator Widget with Creative Widgets
Since we can't use custom code directly, we need to create a custom calculator widget externally and embed it through Notion's embed block. For this, we'll use Creative Widgets.
In this example, I'll create a simple savings goal calculator. Imagine you want to save $10,000, and each month you put money aside toward this goal. The calculator will help you track your progress and stay motivated by showing exactly where you stand.
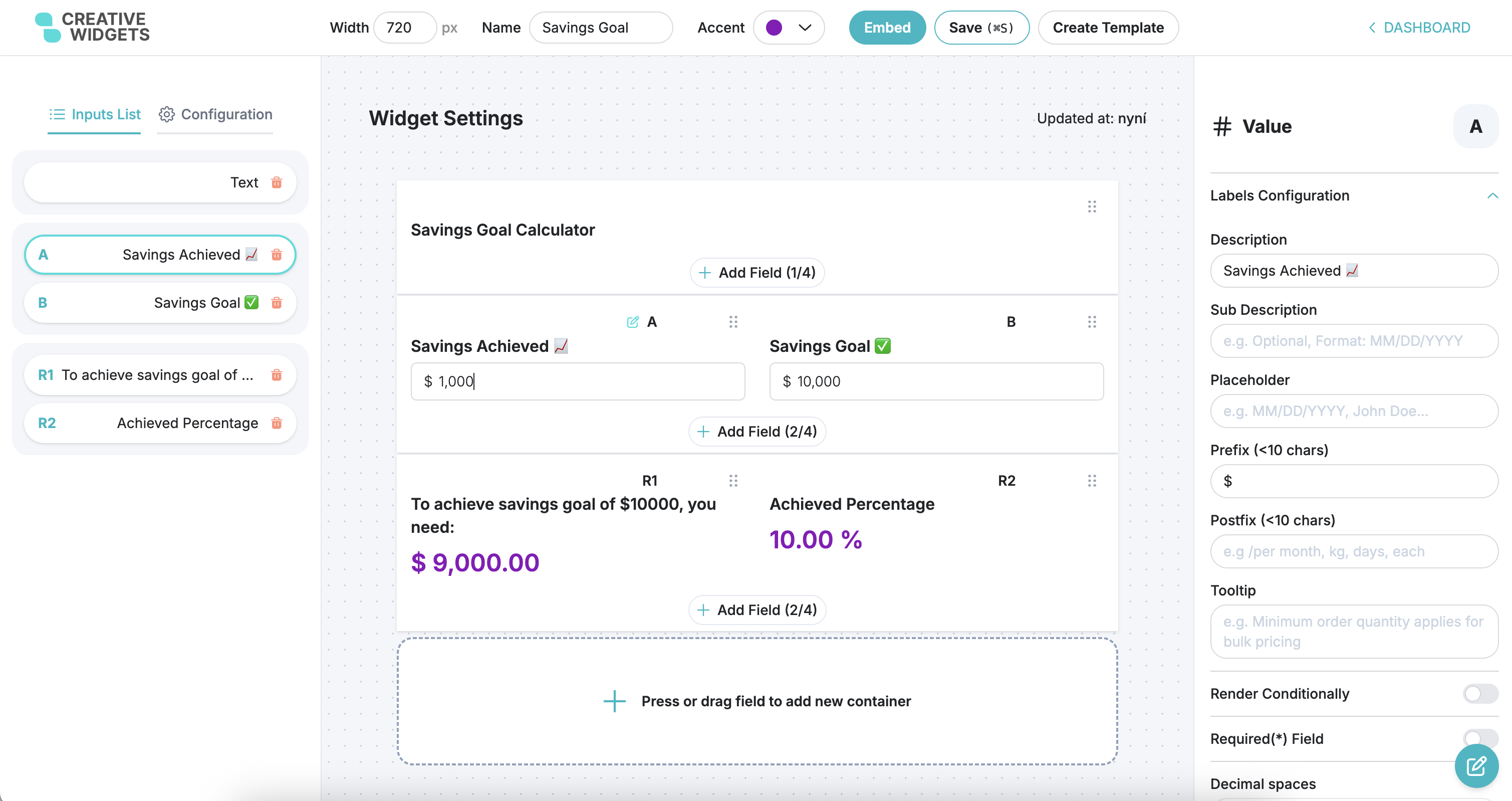
Here is how our calculator widget looks like:
Since, I have a detailed guide on making calculators from scratch, I will skip the initial setup and focus on the actual building process.
Creating Calculator Widget
To calculate our goal, we need two inputs.
-
Savings target
-
Current savings achieved
Next, we need to have the results.
I will create two results:
-
The percentage of goal achieved
-
How much left I need to save.
The calculator widget can also display a count of your progress, such as the percentage of your savings goal achieved, and track your savings progress over weeks.
Let’s add these fields to our calculator; here is what you should see on the building page:

Don't forget to save the calculator.
Embed Calculator Into Notion Widget
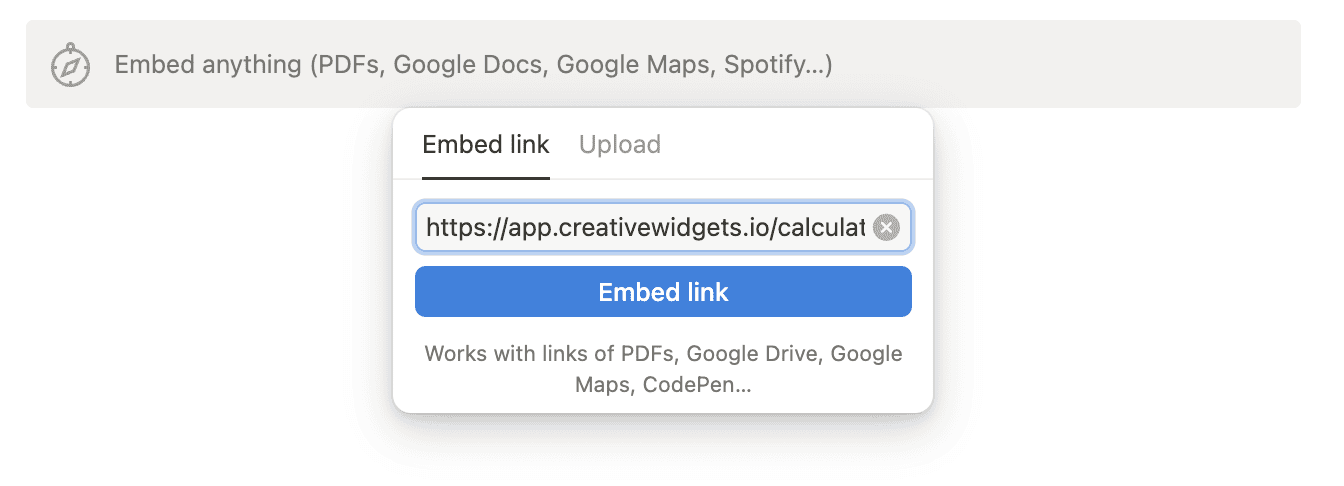
Now that we've created the calculator, it's time to embed it into your Notion page. The process is straightforward:
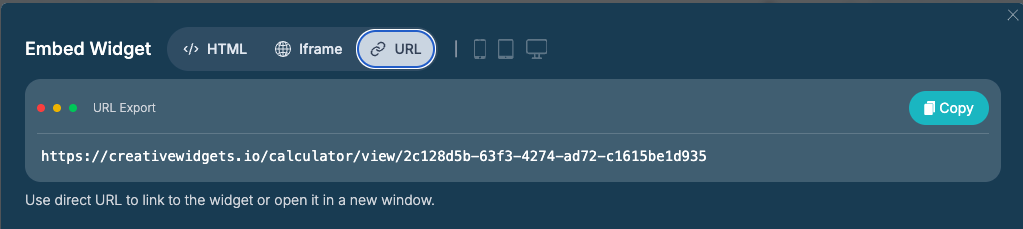
On the Creative Widgets edit page, press the embed button and select URL embed

Copy the provided URL
Open Notion and navigate to the page where you want to add the widget

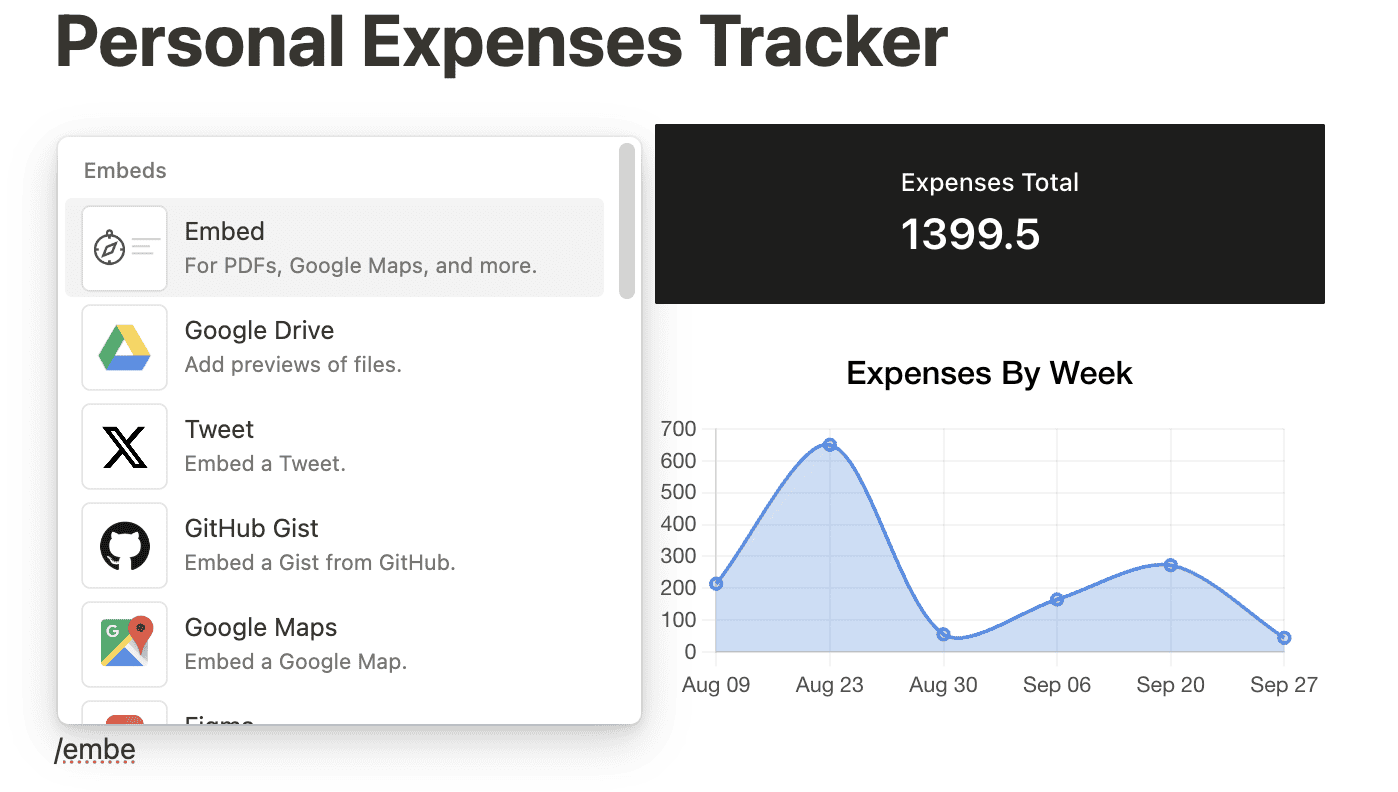
Create an embed block and paste the URL from Creative Widgets you copied earlier

This is it, now you have your own custom calculator widget in Notion.
Customizing Your Notion Widget
Your calculator widget is now linked to your Notion page, but you might want to adjust its size to fit your layout perfectly. Use the drag handles on the corners of the widget to resize it according to your preferences.
If the drag handles don't provide the exact dimensions you need, you can return to the Creative Widgets editor and manually adjust the width, background, border, and other customization options to match your workspace's aesthetic.
You can also embed other widgets alongside your calculator, such as calendar widgets or timers, to create a comprehensive Notion dashboard. Many free Notion widgets and templates are available to enhance your notion experience.
Ready To Build Your First Notion Calculator Widget?
Now you have a fully functional calculator widget embedded in your Notion workspace, customized to fit your specific needs and integrated into your workflow.
Whether you’re crunching numbers daily or just need a quick calculation tool at your fingertips, this widget will enhance your productivity and efficiency in Notion.
Ready to build your first calculator with Creative Widgets?
Explore our collection of interactive calculators for your use case.
